2019-03-10 17:02:45 +00:00
|
|
|
# Binario
|
2018-04-25 18:30:37 +00:00
|
|
|
|
|
|
|
|
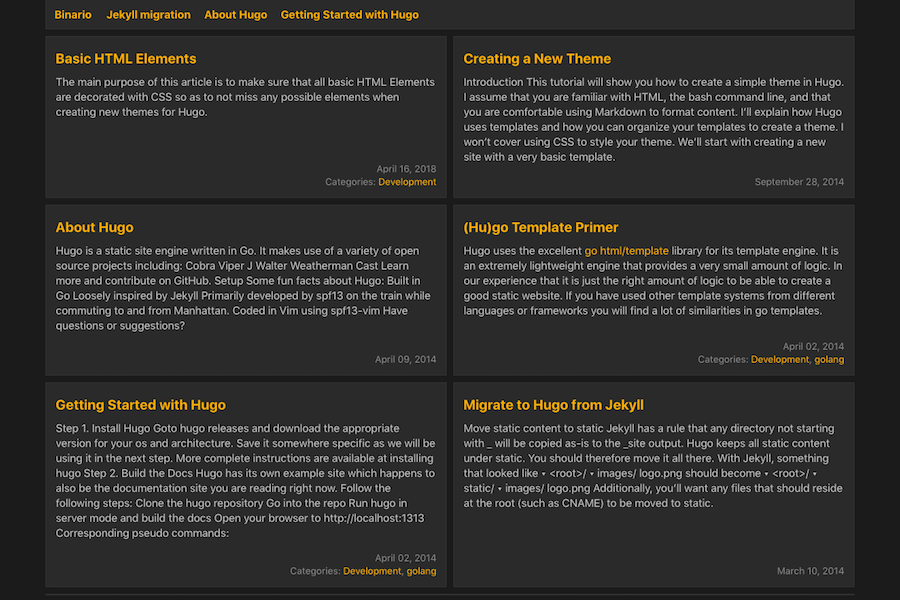
**Binario** is a responsive card-based & code-light Hugo theme.
|
|
|
|
|
|
2024-08-27 14:45:43 +00:00
|
|
|
**[Demo](https://binario.netlify.app/)**
|
2018-11-26 19:10:09 +00:00
|
|
|
|
2022-02-04 16:58:56 +00:00
|
|
|

|
2018-04-26 18:39:01 +00:00
|
|
|
|
2018-04-25 18:30:37 +00:00
|
|
|
**Features:**
|
|
|
|
|
|
|
|
|
|
* Responsive
|
|
|
|
|
* Card-based list layout
|
2019-01-20 17:55:19 +00:00
|
|
|
* Color themes
|
2020-07-02 20:18:03 +00:00
|
|
|
* Internal Hugo templates (Open Graph, Schema, Twitter Cards, Google Analytics, Disqus comments)
|
2018-05-25 10:03:05 +00:00
|
|
|
* Table of contents
|
2018-05-25 14:35:12 +00:00
|
|
|
* Related content
|
2018-05-27 12:01:09 +00:00
|
|
|
* MathJax
|
2018-04-25 18:30:37 +00:00
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
## Table of Contents
|
|
|
|
|
|
|
|
|
|
- [Installation](#installation)
|
2019-01-17 15:22:50 +00:00
|
|
|
- [Option A. Git clone](#option-a-git-clone)
|
|
|
|
|
- [Option B. Git submodule](#option-b-git-submodule)
|
|
|
|
|
- [Option C. Download ZIP and manual install](#option-c-download-zip-and-manual-install)
|
2019-01-15 15:20:19 +00:00
|
|
|
- [Configuration](#configuration)
|
|
|
|
|
- [Config.toml example](#configtoml-example)
|
|
|
|
|
- [Front Matter example](#front-matter-example)
|
|
|
|
|
- [Configuration options](#configuration-options)
|
|
|
|
|
- [Columns](#columns)
|
2019-01-19 14:16:18 +00:00
|
|
|
- [Custom CSS](#custom-css)
|
2019-08-30 19:25:10 +00:00
|
|
|
- [Custom JS](#custom-js)
|
2020-02-11 14:22:46 +00:00
|
|
|
- [Entry Meta](#entry-meta)
|
2019-01-15 15:20:19 +00:00
|
|
|
- [Related Content](#related-content)
|
|
|
|
|
- [Share Buttons](#share-buttons)
|
2019-09-24 14:50:06 +00:00
|
|
|
- [Featured Image](#featured-image)
|
2019-12-10 19:05:02 +00:00
|
|
|
- [Breadcrumb](#breadcrumb)
|
2019-01-15 15:20:19 +00:00
|
|
|
- [Footer Social Icons](#footer-social-icons)
|
|
|
|
|
- [Web App Manifest](#web-app-manifest)
|
|
|
|
|
- [Contributing](#contributing)
|
|
|
|
|
- [License](#license)
|
|
|
|
|
|
2018-06-20 07:49:27 +00:00
|
|
|
## Installation
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
*First of all, you will need to [install Hugo](https://gohugo.io/getting-started/quick-start/#step-1-install-hugo) and
|
2019-10-11 16:11:01 +00:00
|
|
|
[create a new site](https://gohugo.io/getting-started/quick-start/#step-2-create-a-new-site). Also, you have git
|
|
|
|
|
installed on your machine and you are familiar with basic git usage. After that, you ready to install **Binario**.*
|
2018-06-20 07:49:27 +00:00
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
There are three different ways you can install **Binario**. Choose one of the installation methods listed below and
|
|
|
|
|
follow the instructions.
|
2018-06-20 07:49:27 +00:00
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
- **A**. [Git clone](#option-a-git-clone)
|
|
|
|
|
- **B**. [Git submodule](#option-b-git-submodule)
|
|
|
|
|
- **C**. [Download ZIP and manual install](#option-c-download-zip-and-manual-install)
|
2018-06-20 07:49:27 +00:00
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
*For more information read the "[Install and Use Themes](https://gohugo.io/themes/installing-and-using-themes/)"*.
|
2018-06-20 07:49:27 +00:00
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
### Option A. Git clone
|
2018-06-20 07:49:27 +00:00
|
|
|
|
|
|
|
|
In your Hugo site directory, run:
|
|
|
|
|
|
|
|
|
|
```
|
2019-01-15 15:20:19 +00:00
|
|
|
git clone https://github.com/vimux/binario themes/binario
|
2018-06-20 07:49:27 +00:00
|
|
|
```
|
|
|
|
|
|
|
|
|
|
Next, edit your `config.toml` configuration file and add parameter:
|
|
|
|
|
|
2022-03-13 19:10:43 +00:00
|
|
|
```toml
|
2018-06-20 07:49:27 +00:00
|
|
|
theme = "binario"
|
|
|
|
|
```
|
|
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
### Option B. Git submodule
|
2018-06-20 07:49:27 +00:00
|
|
|
|
|
|
|
|
In your Hugo site directory, run:
|
|
|
|
|
|
|
|
|
|
```
|
2019-01-15 15:20:19 +00:00
|
|
|
git submodule add https://github.com/vimux/binario themes/binario
|
2018-06-20 07:49:27 +00:00
|
|
|
```
|
|
|
|
|
|
|
|
|
|
Next, edit your `config.toml` configuration file and add parameter:
|
|
|
|
|
|
2022-03-13 19:10:43 +00:00
|
|
|
```toml
|
2018-06-20 07:49:27 +00:00
|
|
|
theme = "binario"
|
|
|
|
|
```
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
*You can [read the GitHub documentation for submodules](https://github.com/blog/2104-working-with-submodules) or those
|
|
|
|
|
found on [Git's website](https://git-scm.com/book/en/v2/Git-Tools-Submodules) for more information*
|
2018-06-20 07:49:27 +00:00
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
### Option C. Download ZIP and manual install
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
**[Download ZIP](https://github.com/vimux/binario/archive/master.zip)** and extract to the `themes/binario` within your
|
|
|
|
|
Hugo website.
|
2018-06-20 07:49:27 +00:00
|
|
|
|
|
|
|
|
Next, edit your `config.toml` configuration file and add parameter:
|
|
|
|
|
|
2022-03-13 19:10:43 +00:00
|
|
|
```toml
|
2018-06-20 07:49:27 +00:00
|
|
|
theme = "binario"
|
|
|
|
|
```
|
|
|
|
|
|
2019-01-14 13:08:53 +00:00
|
|
|
***
|
|
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
You can run your site in Hugo server mode:
|
2019-01-14 13:08:53 +00:00
|
|
|
|
|
|
|
|
```
|
|
|
|
|
hugo server
|
|
|
|
|
```
|
|
|
|
|
|
2019-01-17 15:22:50 +00:00
|
|
|
Now you can go to [localhost:1313](http://localhost:1313) webpage and the Binario theme should be visible.
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
After you make sure that **Binario** works, you may start customizing the theme if it's needed. You can change
|
|
|
|
|
[number of columns](#columns), activate [footer social icons](#footer-social-icons), [share buttons](#share-buttons) and
|
|
|
|
|
[much more](#configuration-options).
|
2019-01-14 13:08:53 +00:00
|
|
|
|
2018-04-27 07:08:35 +00:00
|
|
|
## Configuration
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
Hugo uses the `config.toml`, `config.yaml`, or `config.json` (if found in the site root) as the default site config
|
|
|
|
|
file. Here is Binario configuration example in TOML with all available theme-specific config params:
|
2019-01-14 13:08:53 +00:00
|
|
|
|
2018-04-27 07:08:35 +00:00
|
|
|
### Config.toml example
|
|
|
|
|
|
|
|
|
|
```toml
|
|
|
|
|
baseurl = "/"
|
2018-05-28 06:29:46 +00:00
|
|
|
title = "Binario"
|
2018-04-27 07:08:35 +00:00
|
|
|
languageCode = "en-us"
|
2020-02-11 14:22:46 +00:00
|
|
|
paginate = "10" # Number of elements per page in pagination
|
2018-04-27 07:08:35 +00:00
|
|
|
theme = "binario"
|
2023-12-09 19:04:44 +00:00
|
|
|
disqusShortname = "" # DEPRECATED! Use .Services.Disqus.Shortname
|
|
|
|
|
googleAnalytics = "" # DEPRECATED! Use .Services.googleAnalytics.ID
|
|
|
|
|
|
|
|
|
|
[services.disqus]
|
|
|
|
|
shortname = "" # Enable Disqus by entering your Disqus shortname
|
|
|
|
|
[services.googleAnalytics]
|
|
|
|
|
ID = "" # Enable Google Analytics by entering your tracking ID
|
2018-04-27 07:08:35 +00:00
|
|
|
|
2018-11-18 16:00:23 +00:00
|
|
|
[Author] # Used in authorbox
|
|
|
|
|
name = "John Doe"
|
|
|
|
|
bio = "John Doe's true identity is unknown. Maybe he is a successful blogger or writer."
|
|
|
|
|
avatar = "img/avatar.png"
|
|
|
|
|
|
2018-04-27 07:08:35 +00:00
|
|
|
[Params]
|
2019-01-20 17:55:19 +00:00
|
|
|
description = "Responsive card-based & code-light Hugo theme" # Site Description. Used in meta description
|
2019-01-03 15:23:18 +00:00
|
|
|
copyright = "Binario" # Copyright holder, otherwise will use .Site.Title
|
2018-07-10 12:50:06 +00:00
|
|
|
opengraph = true # Enable OpenGraph if true
|
2020-07-02 20:18:03 +00:00
|
|
|
schema = true # Enable Schema
|
2018-07-10 12:50:06 +00:00
|
|
|
twitter_cards = true # Enable Twitter Cards if true
|
2019-01-14 13:08:53 +00:00
|
|
|
columns = 2 # Set the number of cards columns. Possible values: 1, 2, 3
|
2018-07-10 12:50:06 +00:00
|
|
|
mainSections = ["post"] # Set main page sections
|
2018-11-15 19:21:34 +00:00
|
|
|
dateFormat = "January 02, 2006" # Change the format of dates
|
2019-01-27 04:52:55 +00:00
|
|
|
colorTheme = "" # dark-green, dark-blue, dark-red, dark-violet
|
2019-01-18 16:53:31 +00:00
|
|
|
customCSS = ["css/custom.css"] # Include custom CSS files
|
2019-08-30 19:25:10 +00:00
|
|
|
customJS = ["js/custom.js"] # Include custom JS files
|
2019-02-17 22:10:19 +00:00
|
|
|
mainMenuAlignment = "right" # Align main menu (desktop version) to the right side
|
2018-11-18 16:00:23 +00:00
|
|
|
authorbox = true # Show authorbox at bottom of single pages if true
|
2018-07-10 12:50:06 +00:00
|
|
|
comments = true # Enable comments for all site pages
|
2018-11-15 14:11:46 +00:00
|
|
|
related = true # Enable Related content for single pages
|
2020-02-11 14:22:46 +00:00
|
|
|
relatedMax = 5 # Set the maximum number of elements that can be displayed in related block. Optional
|
2018-07-10 12:50:06 +00:00
|
|
|
mathjax = true # Enable MathJax for all site pages
|
2019-08-23 15:51:05 +00:00
|
|
|
mathjaxPath = "https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.6/MathJax.js" # Specify MathJax path. Optional
|
2018-07-10 12:50:06 +00:00
|
|
|
mathjaxConfig = "TeX-AMS-MML_HTMLorMML" # Specify MathJax config. Optional
|
2019-01-14 14:26:42 +00:00
|
|
|
hideNoPostsWarning = false # Don't show no posts empty state warning in main page, if true
|
2018-04-28 07:58:53 +00:00
|
|
|
|
2020-02-11 14:22:46 +00:00
|
|
|
[Params.Entry]
|
2022-03-06 14:50:20 +00:00
|
|
|
meta = ["date", "categories", "tags"] # Enable meta fields in given order
|
2020-02-11 14:22:46 +00:00
|
|
|
toc = true # Enable Table of Contents
|
|
|
|
|
tocOpen = true # Open Table of Contents block. Optional
|
|
|
|
|
|
2019-09-24 14:50:06 +00:00
|
|
|
[Params.Featured]
|
|
|
|
|
previewOnly = false # Show only preview featured image
|
|
|
|
|
|
2019-12-10 19:05:02 +00:00
|
|
|
[Params.Breadcrumb]
|
|
|
|
|
enable = true # Enable breadcrumb block globally
|
|
|
|
|
homeText = "Binario" # Home node text
|
|
|
|
|
|
2018-05-24 20:52:05 +00:00
|
|
|
[Params.Social]
|
2018-07-10 12:50:06 +00:00
|
|
|
email = "example@example.com"
|
|
|
|
|
facebook = "username"
|
|
|
|
|
twitter = "username"
|
|
|
|
|
telegram = "username"
|
|
|
|
|
instagram = "username"
|
|
|
|
|
pinterest = "username"
|
|
|
|
|
vk = "username"
|
|
|
|
|
linkedin = "username"
|
|
|
|
|
github = "username"
|
|
|
|
|
gitlab = "username"
|
|
|
|
|
stackoverflow = "numberid"
|
2019-07-09 14:07:03 +00:00
|
|
|
mastodon = "https://some.instance/@username"
|
2018-07-10 12:50:06 +00:00
|
|
|
medium = "username"
|
2018-05-24 20:52:05 +00:00
|
|
|
|
2020-02-11 14:22:46 +00:00
|
|
|
[Params.Share] # Entry Share block
|
2018-07-10 12:50:06 +00:00
|
|
|
facebook = true
|
|
|
|
|
twitter = true
|
|
|
|
|
reddit = true
|
|
|
|
|
telegram = true
|
|
|
|
|
linkedin = true
|
|
|
|
|
vk = true
|
|
|
|
|
pocket = true
|
2019-09-11 20:25:14 +00:00
|
|
|
pinterest = true
|
2018-06-11 18:41:16 +00:00
|
|
|
|
2018-06-04 07:26:09 +00:00
|
|
|
# Web App Manifest settings
|
|
|
|
|
# https://www.w3.org/TR/appmanifest/
|
|
|
|
|
# https://developers.google.com/web/fundamentals/web-app-manifest/
|
|
|
|
|
[Params.Manifest]
|
2018-07-10 12:50:06 +00:00
|
|
|
name = "Binario"
|
|
|
|
|
shortName = "Binario"
|
|
|
|
|
display = "browser"
|
2019-08-28 14:26:30 +00:00
|
|
|
startUrl = "/"
|
2018-07-10 12:50:06 +00:00
|
|
|
backgroundColor = "#2a2a2a"
|
|
|
|
|
themeColor = "#1b1b1b"
|
|
|
|
|
description = "Responsive card-based & code-light Hugo theme"
|
|
|
|
|
orientation = "portrait"
|
|
|
|
|
scope = "/"
|
2018-06-04 07:26:09 +00:00
|
|
|
|
2018-04-28 07:58:53 +00:00
|
|
|
[outputFormats]
|
|
|
|
|
[outputFormats.MANIFEST]
|
|
|
|
|
mediaType = "application/json"
|
|
|
|
|
baseName = "manifest"
|
|
|
|
|
isPlainText = true
|
|
|
|
|
notAlternative = true
|
|
|
|
|
|
|
|
|
|
[outputs]
|
2018-07-31 17:40:03 +00:00
|
|
|
home = ["HTML", "RSS", "MANIFEST"]
|
2018-04-27 07:08:35 +00:00
|
|
|
```
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
For more information about Hugo configuration files and all common configuration settings, please read
|
|
|
|
|
"[Configure Hugo](https://gohugo.io/getting-started/configuration)" from Hugo official documentation.
|
2019-01-14 13:08:53 +00:00
|
|
|
|
2018-11-26 19:10:09 +00:00
|
|
|
### Front Matter example
|
|
|
|
|
|
2019-01-14 13:08:53 +00:00
|
|
|
Hugo supports three formats for front matter: `yaml`, `toml` and `json`. Here is Front Matter example in YAML:
|
|
|
|
|
|
2018-11-26 19:10:09 +00:00
|
|
|
```yaml
|
|
|
|
|
---
|
2018-12-21 14:15:32 +00:00
|
|
|
# Common-Defined params
|
2018-11-26 19:10:09 +00:00
|
|
|
title: "Example article title"
|
|
|
|
|
date: "2017-08-21"
|
2018-12-21 14:15:32 +00:00
|
|
|
lastmod: "2018-12-21"
|
2018-11-26 19:10:09 +00:00
|
|
|
description: "Example article description"
|
|
|
|
|
categories:
|
|
|
|
|
- "Category 1"
|
|
|
|
|
- "Category 2"
|
|
|
|
|
tags:
|
|
|
|
|
- "Tag"
|
|
|
|
|
- "Another tag"
|
2018-11-27 20:30:08 +00:00
|
|
|
menu: main # Add page to a menu. Options: main, footer
|
2018-12-21 14:15:32 +00:00
|
|
|
|
|
|
|
|
# Theme-Defined params
|
2020-02-11 14:22:46 +00:00
|
|
|
comments: true # Enable/disable Disqus comments for specific page
|
|
|
|
|
authorbox: true # Enable/disable Authorbox for specific page
|
|
|
|
|
toc: true # Enable/disable Table of Contents for specific page
|
|
|
|
|
tocOpen: true # Open Table of Contents block for specific page
|
|
|
|
|
mathjax: true # Enable/disable MathJax for specific page
|
|
|
|
|
related: true # Enable/disable Related content for specific page
|
|
|
|
|
meta:
|
|
|
|
|
- date
|
|
|
|
|
- categories
|
2022-03-06 14:50:20 +00:00
|
|
|
- tags
|
2019-09-29 14:33:02 +00:00
|
|
|
featured:
|
|
|
|
|
url: image.jpg # relative path of the image
|
|
|
|
|
alt: A scale model of the Eiffel tower # alternate text for the image
|
|
|
|
|
caption: Eiffel tower model # image caption
|
|
|
|
|
credit: Unknown author # image credit
|
|
|
|
|
previewOnly: false # show only preview image (true/false)
|
2018-11-26 19:10:09 +00:00
|
|
|
---
|
|
|
|
|
```
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
For more information about front matter variables and formats read
|
|
|
|
|
"[Hugo Front Matter](https://gohugo.io/content-management/front-matter)" from Hugo official documentation.
|
2019-01-15 15:20:19 +00:00
|
|
|
|
|
|
|
|
### Configuration options
|
2019-01-14 13:08:53 +00:00
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
Binario includes some customizable configuration options that may be useful.
|
2019-01-14 13:08:53 +00:00
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
#### Columns
|
2019-01-14 13:08:53 +00:00
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
By default, Binario works with two columns card layout (if it possible by screen size) for list pages, but you can also
|
|
|
|
|
use one or three columns layout. Change `Params.columns`to preferable value (from 1 to 3). You can also change this
|
|
|
|
|
option for specific list pages in frontmatter params.
|
2019-01-15 15:20:19 +00:00
|
|
|
|
2019-01-19 14:16:18 +00:00
|
|
|
#### Custom CSS
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
If you want to include custom CSS files, you need to assign an array of references in site config file
|
|
|
|
|
(`config.toml` by default) like following:
|
2019-01-19 14:16:18 +00:00
|
|
|
|
|
|
|
|
```toml
|
|
|
|
|
[Params]
|
|
|
|
|
customCSS = ["css/custom.css"]
|
|
|
|
|
```
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
Of course, you can reference as many CSS files as you want. Their paths need to be relative to the `static` folder of
|
|
|
|
|
your Hugo site:
|
2019-01-19 14:16:18 +00:00
|
|
|
|
|
|
|
|
```toml
|
|
|
|
|
[Params]
|
|
|
|
|
customCSS = ["css/custom.css", "css/another.css"]
|
|
|
|
|
```
|
|
|
|
|
|
2019-08-29 18:31:28 +00:00
|
|
|
All custom CSS files will be added in the `head` section of a `baseof.html` right after the built-in CSS file.
|
2019-01-19 14:16:18 +00:00
|
|
|
|
2019-08-30 19:25:10 +00:00
|
|
|
#### Custom JS
|
|
|
|
|
|
|
|
|
|
You can add custom JavaScript files by assigning an array of references in site config file (`config.toml` by default)
|
|
|
|
|
like following:
|
|
|
|
|
|
|
|
|
|
```toml
|
|
|
|
|
[Params]
|
|
|
|
|
customJS = ["js/custom.js"]
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
And of course, just like with custom CSS, you can reference as many JS files as you want. Their paths need to be
|
|
|
|
|
relative to the `static` folder of your Hugo site:
|
|
|
|
|
|
|
|
|
|
```toml
|
|
|
|
|
[Params]
|
|
|
|
|
customJS = ["js/custom.js", "js/another.js"]
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
All custom JS files will be added before closing body tag of a `baseof.html` file.
|
|
|
|
|
|
2020-02-11 14:22:46 +00:00
|
|
|
#### Entry Meta
|
2019-01-15 15:20:19 +00:00
|
|
|
|
2020-02-11 14:22:46 +00:00
|
|
|
Entry metadata are relevant information about your entry such as published date, last modified date, category, etc. You
|
|
|
|
|
may activate meta fields with `meta` parameter under the `[Params.Entry]` config section:
|
2019-09-30 19:15:31 +00:00
|
|
|
|
|
|
|
|
```toml
|
2020-02-11 14:22:46 +00:00
|
|
|
[Params.Entry]
|
2022-03-06 14:50:20 +00:00
|
|
|
meta = ["date", "categories", "tags"]
|
2019-09-30 19:15:31 +00:00
|
|
|
```
|
2019-01-15 15:20:19 +00:00
|
|
|
|
|
|
|
|
#### Related Content
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
Binario uses default Related Content Hugo feature to provide "See Also"-like section. You can activate "Related Content"
|
|
|
|
|
section with `.Site.Params.related` parameter.
|
2019-01-15 15:20:19 +00:00
|
|
|
|
|
|
|
|
More information available at [Hugo Related Content](https://gohugo.io/content-management/front-matter)
|
|
|
|
|
|
|
|
|
|
#### Share Buttons
|
2019-01-14 13:08:53 +00:00
|
|
|
|
|
|
|
|
To display share buttons, set up `[Params.Share]` specific parameters in your site config file.
|
|
|
|
|
|
2019-09-11 20:25:14 +00:00
|
|
|
Available share buttons: Facebook, Twitter, Reddit, Telegram, LinkedIn, VK, Pocket, Pinterest
|
2019-01-14 13:08:53 +00:00
|
|
|
|
2019-09-24 14:50:06 +00:00
|
|
|
#### Featured Image
|
|
|
|
|
|
|
|
|
|
There are two main different ways to add a featured image for a page.
|
2019-01-15 15:20:19 +00:00
|
|
|
|
2019-09-24 14:50:06 +00:00
|
|
|
**Option 1.** Put `featured.*` or `thumbnail.*` image file in the
|
2019-08-28 12:02:46 +00:00
|
|
|
[page bundle](https://gohugo.io/content-management/page-bundles/).
|
2019-01-15 15:20:19 +00:00
|
|
|
|
2019-09-24 14:50:06 +00:00
|
|
|
**Option 2.** Put any image in the page bundle & specify `featured` param in the page's front matter.
|
|
|
|
|
|
|
|
|
|
You may put any image in the page bundle and specify `featured` param in the page's front matter:
|
|
|
|
|
|
|
|
|
|
```yaml
|
|
|
|
|
featured: image.jpg
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
Or you can add some additional params like `alt`, `caption`, `credit` and `previewOnly`:
|
|
|
|
|
|
|
|
|
|
```yaml
|
|
|
|
|
featured:
|
|
|
|
|
url: image.jpg
|
|
|
|
|
alt: A scale model of the Eiffel tower standing on a map
|
|
|
|
|
caption: Eiffel tower model
|
|
|
|
|
credit: Unknown author
|
|
|
|
|
previewOnly: false
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
**Note**: `caption` and `credit` appear only on single pages, not summaries.
|
|
|
|
|
|
2019-12-10 19:05:02 +00:00
|
|
|
#### Breadcrumb
|
|
|
|
|
|
|
|
|
|
Breadcrumb navigation is a hierarchical navigation menu presented as a trail of links. The main purpose of breadcrumb is
|
|
|
|
|
to help users navigate in the site hierarchy.
|
|
|
|
|
|
|
|
|
|
For enabling breadcrumb partial globally (for all single and list pages), use `enable` param under the
|
|
|
|
|
`[Params.Breadcrumb]` section of your config.toml file:
|
|
|
|
|
|
|
|
|
|
```toml
|
|
|
|
|
[Params.Breadcrumb]
|
|
|
|
|
enable = true
|
|
|
|
|
```
|
|
|
|
|
|
2020-02-11 14:22:46 +00:00
|
|
|
The global `.Site.Params.Breadcrumb.enable` param can be overridden for specific pages with `breadcrumb` front matter
|
|
|
|
|
param:
|
2019-12-10 19:05:02 +00:00
|
|
|
|
|
|
|
|
```yaml
|
|
|
|
|
breadcrumb: false
|
|
|
|
|
```
|
|
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
#### Footer Social Icons
|
2019-01-14 13:08:53 +00:00
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
With Binario, you have the option to display social icons in the footer. To display them, set up `[Params.Social]`
|
|
|
|
|
specific parameters in your site config file.
|
2019-01-14 13:08:53 +00:00
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
Available social services: Email, Facebook, Twitter, Telegram, Instagram, Pinterest, VK, LinkedIn, GitHub, GitLab,
|
|
|
|
|
Stack Overflow, Mastodon, Medium
|
2018-11-28 15:22:51 +00:00
|
|
|
|
2019-01-15 15:20:19 +00:00
|
|
|
#### Web App Manifest
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
[Web App Manifest](https://developers.google.com/web/fundamentals/web-app-manifest/) is a simple json file with basic
|
|
|
|
|
site info like name, description, icons, etc. This file tells the browser about your web application and how it should
|
|
|
|
|
behave when "installed" (as PWA) on the users mobile device or desktop.
|
2019-01-15 15:20:19 +00:00
|
|
|
|
2019-08-28 14:26:30 +00:00
|
|
|
To activate Web App Manifest, define `MANIFEST` as custom output format and include this for `home` Kind attribute in
|
|
|
|
|
your site config file. Here's how to make it.
|
2019-01-15 15:20:19 +00:00
|
|
|
|
|
|
|
|
First of all, you should define `MANIFEST` custom output format [`config.toml`]:
|
|
|
|
|
|
|
|
|
|
```toml
|
|
|
|
|
[outputFormats]
|
|
|
|
|
[outputFormats.MANIFEST]
|
|
|
|
|
mediaType = "application/json"
|
|
|
|
|
baseName = "manifest"
|
|
|
|
|
isPlainText = true
|
|
|
|
|
notAlternative = true
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
Then, include `MANIFEST` output format for `home` Kind attribute [`config.toml`]:
|
|
|
|
|
|
|
|
|
|
```toml
|
|
|
|
|
[outputs]
|
|
|
|
|
home = ["HTML", "RSS", "MANIFEST"]
|
|
|
|
|
```
|
|
|
|
|
|
2019-08-28 14:26:30 +00:00
|
|
|
After that, Web App Manifest file will be generated. Still, it's better to specify `[Params.Manifest]` params to make
|
|
|
|
|
sure that everything works as expected.
|
|
|
|
|
|
|
|
|
|
| Web App Manifest Property | `.Site.Params.Manifest` Key | Default Value | Type |
|
|
|
|
|
| ------------------------- | --------------------------- | ------------- | ----------- |
|
|
|
|
|
| name | name | `.Site.Title` | required |
|
|
|
|
|
| short_name | shortName | `.Site.Title` | required |
|
|
|
|
|
| display | display | `browser` | required |
|
|
|
|
|
| start_url | startUrl | `/` | required |
|
|
|
|
|
| background_color | backgroundColor | `#2a2a2a` | recommended |
|
|
|
|
|
| theme_color | themeColor | `#1b1b1b` | recommended |
|
|
|
|
|
| description | description | | recommended |
|
|
|
|
|
| orientation | orientation | | recommended |
|
|
|
|
|
| scope | scope | | recommended |
|
|
|
|
|
| icons\* | | | required |
|
|
|
|
|
|
|
|
|
|
\* You can't customize manifest icons through config params, only replacing `icons/192.png` and `icons/512.png` files.
|
|
|
|
|
|
|
|
|
|
---
|
2019-01-15 15:20:19 +00:00
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
*To verify that your manifest file is configured properly and works well, run Hugo server and open
|
|
|
|
|
Chrome DevTools (Press F12 in Chrome) → Application → Manifest*
|
2019-01-15 15:20:19 +00:00
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
*If you use Apache as a web server, you may have difficulty accessing files in the icons folder within your root dir.
|
|
|
|
|
Check [Issue #4](https://github.com/Vimux/Binario/issues/4) for more information.*
|
2019-05-27 14:30:01 +00:00
|
|
|
|
2018-04-25 18:30:37 +00:00
|
|
|
## Contributing
|
|
|
|
|
|
|
|
|
|
Have a bug? [Please open a new issue](https://github.com/vimux/binario/issues/new).
|
|
|
|
|
|
2019-08-28 12:02:46 +00:00
|
|
|
Pull requests are very welcome too, but please make sure they match the existing
|
|
|
|
|
[contributing guide](https://github.com/vimux/binario/blob/master/CONTRIBUTING.md).
|
2018-04-25 18:30:37 +00:00
|
|
|
|
|
|
|
|
## License
|
|
|
|
|
|
|
|
|
|
Binario is licensed under the [MIT License](https://github.com/vimux/binario/blob/master/LICENSE).
|
2018-06-18 15:33:23 +00:00
|
|
|
|
|
|
|
|
* Social media icons based on [SuperTinyIcons](https://github.com/edent/SuperTinyIcons) [MIT]
|
2019-08-28 12:02:46 +00:00
|
|
|
* CSS Reset based on [Bootstrap Reboot](https://github.com/twbs/bootstrap/blob/v4-dev/dist/css/bootstrap-reboot.css)
|
|
|
|
|
[MIT]
|